Ansible :: インストール方法
環境構築の手順書を書くのが面倒だったんです。
これまでのお仕事をさせて頂いている中で、幾度となく案件用に開発環境を構築してきました。 その度に「開発環境構築の手順書」なるものを書いてきたのですが、その手順書内に「誤記」「抜け」「間違い」「書かなくても出来るだろうという思い込み」があったりして、手順書を書くにも非常に大きな労力を必要としてきました。
この労力については、どうにかして「誰にでもできて」「自動化できないものか?」ということが社内での議論となり
といった構成管理ツールを使ってみようということになりました。
Chef と Ansible を比較してみて
早速、ChefとAnsibleを使用してみましたところ、つぎのような感触を得ることができました。 ※あくまで、すこし触ってみた第一印象です。
- Chef
- 一つの環境を複数人で一緒に構築していくのには向いている。
- 使いたいと思った時に、(どうも使い方が難しくて)サクッと使い始めることができなかった。
- Ansible
- 一つの環境を一人が構築していくのには向いている。
- 環境構築する側とホスト間でSSH(過去記事にSSHの接続方法をアップしていますので参考に)で接続できている環境であれば、簡単にすぐに使い始めることができた。
普段は、大人数で一緒に環境を構築していくことはなく、簡単にすぐに使い始めれるのであればということで「Ansible」を使い始めていくことにしました。

Ansibleのインストール方法
さて本ブログの本題に入っていくわけですが、私(このブログを書いている本人)は普段Macを使用しています。ですので、これから紹介するAnsibleのインストール方法は、ホスト機がMacであるということを前提に説明します。
なおAnsibleのインストール方法はすごく簡単ですので、構えずに読んで頂ければ幸いです。
大まかな手順
- Homebrew をインストールします。
- PYTHONをインストールします。
- Ansibleをインストールします。
具体的な手順
Homebrewをインストールします。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
※Homebrewについての詳細はこちら
PYTHONをインストールします。
$ brew install -y python
Ansibleをインストールします。
$ CFLAGS=-Qunused-arguments CPPFLAGS=-Qunused-arguments pip install ansible
参考資料
さいごに
Ansibleを使い始めてから約1年弱になりますが、未だに使い易い構成管理ツールだと思っています。今後のブログの中で、より詳細な使い方について説明していければと考えております。
地図の誤差許容範囲について
地図を作製する際の許容誤差って知っていますか?
実は、地図を作製する際に、国土地理院がこの規定で約束を守ってねと言う指示書があります。それが「国土交通省公共測量作業規定」と呼ばれるものです。
その規定(「国土交通省公共測量作業規定」の第71条(地形図等の精度))の中で、
- 1/500 以上では 水平位置0.50mm以内
- 1/1,000以下では、水平位置0.70mm以内
を守ってくださいねとの指示が記載されています。
現在では、国土交通省公共測量作業規程(平成28年3月31日国国地第190号)は、測量法第34条の規定に基づき定められた作業規程の準則(平成20年国土交通省告示第413号、平成28年3月31日一部改正)の文言を読み替え、準用しているとのことですが、
- 第80条 数値地形図データの位置精度及び地図情報レベルは、次表を標準とする。
で定義されていることから、「国土交通省公共測量作業規定」の内容と変化はありません。
 (図1 作業規定の準則)
(図1 作業規定の準則)
実寸での誤差を計算するとどのくらい?
「図1 作業規定の準則」に示される地図情報レベルに照らしあわせて最大実寸誤差を計算すると以下のようになることがわかります。

なお、「図1 作業規定の準則」に示されている通り、地図情報レベルの後に続く数字と縮尺の関係は一致していることも知っておいてくださいね。
よく市販されている道路地図などは、縮尺が1/15,000で作成されているものが多く、その地図を利用すると「最大10.5m(15,000 × 0.7mm)の誤差がある」ということがわかります。
QGISで地理院タイルを表示してみよう
用意するもの
具体的な作業
TileLayer Plugin を QGISにインストールします。
- QGISを起動します。
- 「プラグイン」->「プラグインの管理とインストール」を選択します。
検索ボックスより「tilelayer」と入力することで、「TileLayer Plugin」がリスト上に現れますので、それを選択し「プラグインをインストール」ボタンを押します。

正常にインストールできたら、「Close」ボタンを押します。
タイルレイヤプラグインを使用するための外部レイヤ定義ディレクトリを作成・設定します。
- 外部レイヤ定義ディレクトリを作成します。私の場合は、 ~/work/QGIS/TileLayerPlugin というディレクトリを新規に作成しました。
先ほど作成した、外部レイヤ定義ディレクトリ内に、レイヤ定義ファイルを配置します。ここで、配置するファイルはTileLayer Plugin内に公開されているファイルを使用します。
現在のファイル配置状況 ~/work/QGIS/TileLayerPlugin/GSIMaps.tsv ~/work/QGIS/TileLayerPlugin/GSIMapsDisaster.tsv
タイルレイヤプラグインの設定をします。
- QGISの「Web」->「タイルレイヤプラグイン」->「タイルレイヤを追加する」を選択します。
- 「設定」ボタンを押します。
- 今後の使い勝手を良くするために「プラグインをレイヤメニュー/ツールバーに移動する」にチェックを入れ「OK」ボタンを押します。

- レイヤメニューに「タイルレイヤプラグイン」が移動されるのを確認します。
- 「設定」ボタンを押します。
- 事前に作成しておいた「外部レイヤ定義ディレクトリ」の指定を行い、「OK」ボタンを押すことで、タイルレイヤプラグインの設定が完了します。

QGIS上に表示するタイルレイヤを選択する。
- レイヤメニュー または 「レイヤ」->「レイヤの追加」->「タイルレイヤを追加する」からタイルレイヤプラグインの画面を表示します。
- この時点で既にプラグインの設定を終えているので、一覧に表示された任意タイルレイヤを選択し「追加」ボタンを押すことでQGIS上に地理院タイルを表示することができます。

補足事項
SSHを用いた接続設定の方法
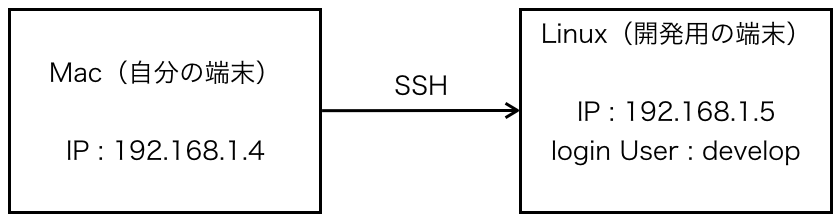
説明に用いる環境
自分の端末(Mac)から開発用で新たに設置した端末へ、SSHを用いて接続します。

では、SSHの設定を行っていきましょう。
Mac側の設定に必要な手順
具体的な手順
~/.sshに移動します。
// ~/.sshが存在するか確認 $ ls -la ~/.ssh // ~/.sshが存在しなかった場合に新たに作成 $ mkdir ~/.ssh // ~/.sshへ移動 $ cd ~/.ssh
公開鍵と暗号鍵を作成します。
// 例として公開鍵と暗号鍵の名前を rsa にしています。 // また、パスフレーズはここでは無しにしているので、何も入力せずに // Enterを入力しています。 $ ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/Users/XXXXXXXX/.ssh/id_rsa): rsa Enter passphrase (empty for no passphrase): Enter same passphrase again: +---[RSA 2048]----+ | + . o+o. | | = * =.+... | |.o.*.* = . . | |o+o++ + . | | o*... .S . | | E.=o.. o . | |. oo++ . . | | . o*.o | | .+o. . | +----[SHA256]-----+
すると、~/.sshディレクトリには rsa (=秘密鍵) と rsa.pub (=公開鍵) が作成されます。
秘密鍵のパーミッションを変更します。
$ cd ~/.ssh $ chmod 0600 rsa
configファイルを作成します。
$ cd ~/.ssh $ touch config
なお、今回の環境においては、configファイルには以下の設定を行っておきます。
Host linux HostName 192.168.1.5 User develop Port 22 UserKnownHostsFile /dev/null StrictHostKeyChecking no PasswordAuthentication no IdentityFile ~/.ssh/rsa IdentitiesOnly yes LogLevel FATAL
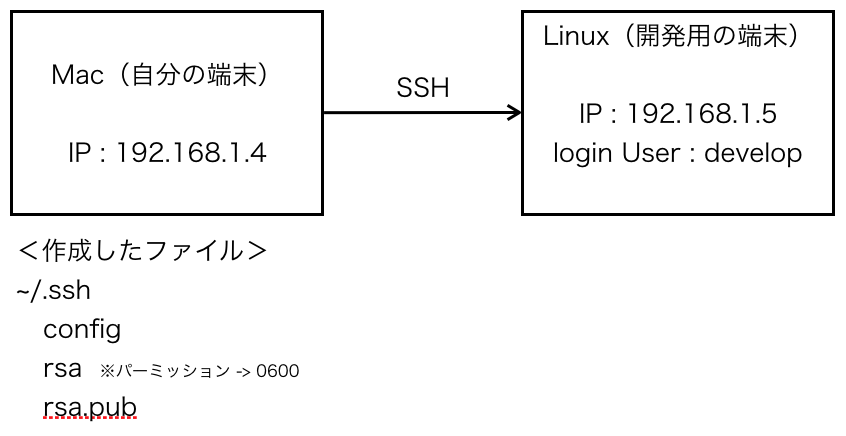
ここまでの設定状況をおさらい

Linux側の手順
具体的な手順
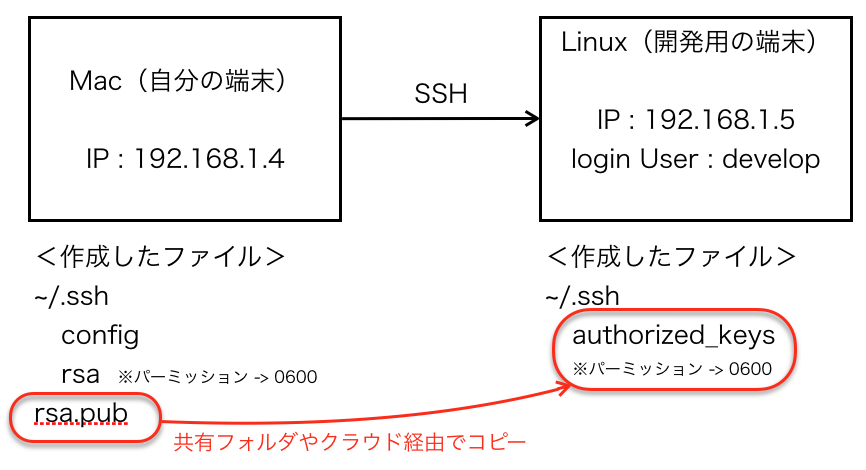
Macで作成した rsa.pub(=公開鍵)を配置する。
配置先ディレクトリ:~.ssh
配置先ファイル名 :authorized_keys ※名前が変わっていることに注意
なお、rsa.pub(=公開鍵)をLinux側へコピーする手段としては、最初は共有フォルダやクラウド経由などで、コピーした方がてっとり早いかと思います。
公開鍵のパーミッションを変更する。
$ cd ~/.ssh $ chmod 0600 authorized_keys
ここまでの設定状況のおさらい

動作確認方法
以下のコマンドが正しく通ることが確認できれば、設定完了です。
$ ssh linux
Safariによるレスポンシブデザインの確認方法
まずは準備から
実際に確認してみましょう。
- レスポンシブデザインを確認するためのサイトに移動します。
- Safariのメニューバーより、「開発」->「レスポンシブ・デザイン・モードにする」を選択します。
すると画面の見た目が変わり、iPhoneやiPadの製品が画面上部に表示され、それらを選択することにより画面の表示範囲が変更されるので簡単にデザインの確認が行えるようになります。
なお、Safariの開発機能の中には、IEやChrome、Firefoxなどのエミュレート機能も備わっていますので、活躍の場は広がりそうです。

最後に
私、今までPC向けのブラウザ、iPhoneやiPad、Androidなどの各デバイスのサイズに応じたサイトの確認は、Firefoxのアドオンツールを使用していました。 しかし、今回紹介したSafariの開発ツールを使えば、Apple製品での確認がスムーズに行えることになりますので、これからも使う機会が増えていきそうと感じました。
GPSから自分の位置を取得する仕組み
今回は、GPSからの位置を取得する仕組みについて扱っていきたいと思います。
みなさんが手にしているスマートフォンなどは、今ではGPSの受信機が備わっているものが大半です。 このGPS受信機ですが、実際には地球上の周りをぐるぐる回っている衛星からの電波をキャッチすることで、位置を割り出しています。
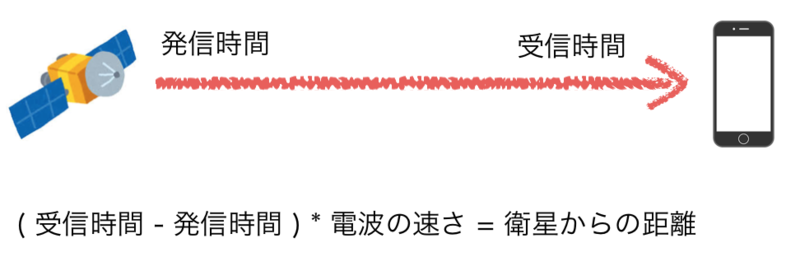
この衛星から送られてくる電波には 発信時間 を含んで送信されており、スマートフォンなどのGPS受信機側での 受信時間 の差分時間から、 電波の速さ を元に 衛星からの距離 を算出しています。

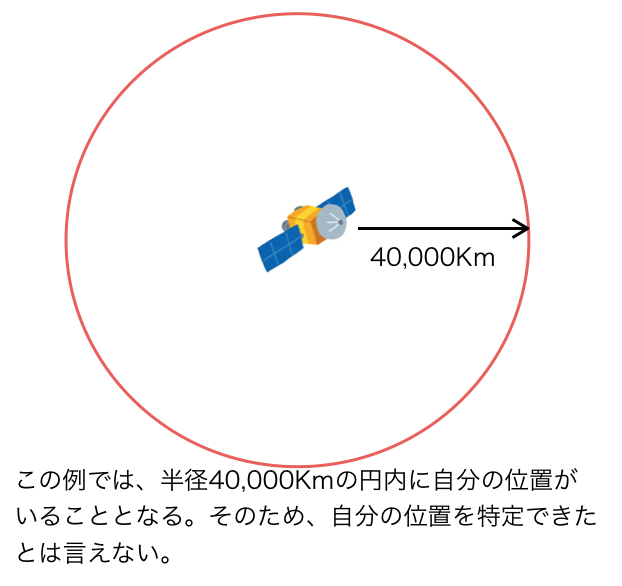
この距離が分かると、 自分の位置が衛星からの距離内にいる ことが分かります。ただし衛星一つを受信するだけでは、その衛星が示す距離の範囲は広いため、自分の位置を特定するには至りません。

分かりやすく例えるならば電車内のつり革をイメージしてください。
電車の急発進や急停車・横揺れなどをした時には、つり革一つだと固定されていないため、体が前後左右に移動してしまい、自分の位置を固定(=特定)することが難しいですね。
では、もう少し自分の位置を特定する範囲を絞るためにはどうしたら良いのでしょうか?
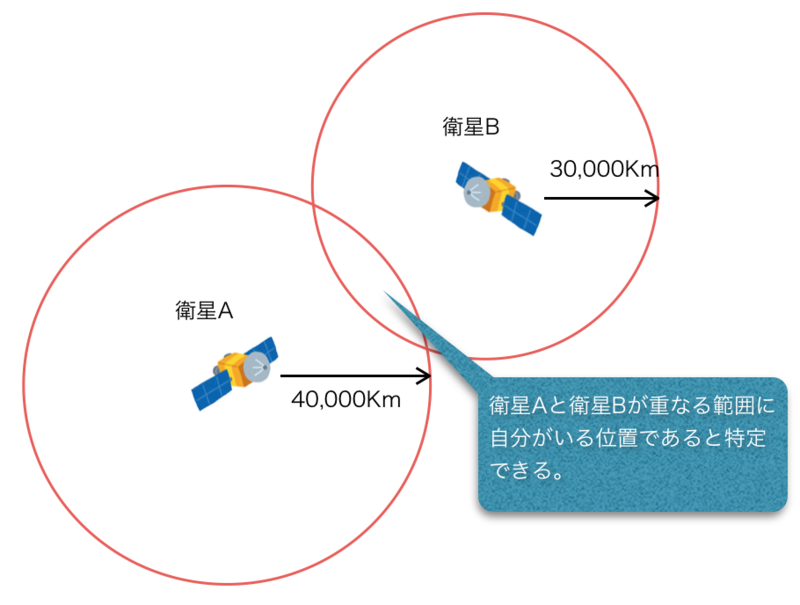
それは、もう一つ衛星の電波をキャッチすることです。 こうすることによって、二つの衛星の電波が重なるところに、自分の位置が置かれているいうことが分かります。

先ほどの電車のつり革の例を再び挙げると、つり革を2つ掴むことで、体が左右に揺れることはなくなり、自分の位置を前後だけに固定することができるのです。
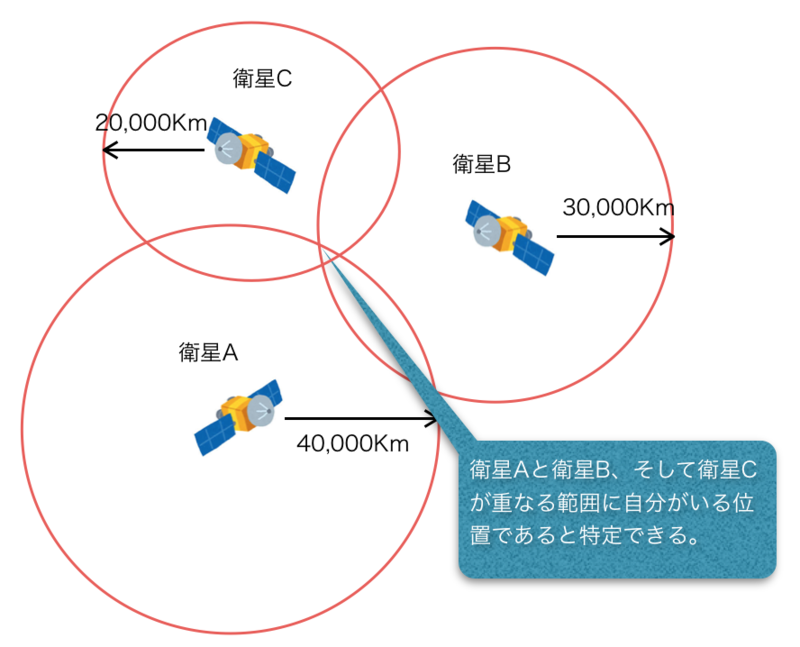
さらに、自分の位置を特定する範囲を絞るためにどうしたら良いのでしょうか? 感のいい方なら、すでに察しているかとは思います。 そうです。もう一つ衛星をつかめば良いのです。

一般的には、3つの衛星からの電波をキャッチすれば、おおよその自分の位置をつかむことができると言われています。しかし、より数多くの衛星電波を受信できると、自分の位置を特定できる精度は高くなります。
今回取り上げた、「GPSから自分の位置を取得する仕組み」は、スマートフォンの他にカーナビなどでも利用されています。
ただ、このカーナビについて次のような疑問が湧いてきました。
- なぜGPS衛星の電波が届かないトンネルでも、カーナビは正しく自分の位置を示しているのでしょうか?
- なぜカーナビはいつも道路上に自分の位置を示すことができているのでしょうか?
このあたりの疑問について、次回以降2回にわたって掘り下げていきたいと思います。
住所を入力して、その位置を表示する仕組みの裏側
これまで過去3回「住所」について触れてきました。
世の中にある地図サービスには、この「住所」を入力することで該当位置がすぐに表示されるので、場所を探したいときは非常に便利な機能です。
普段何気なく使っているこの機能ですが、どういう風に実現しているのでしょうか?
今回の記事では、裏側の仕組みについて探ってみたいとおもいます。
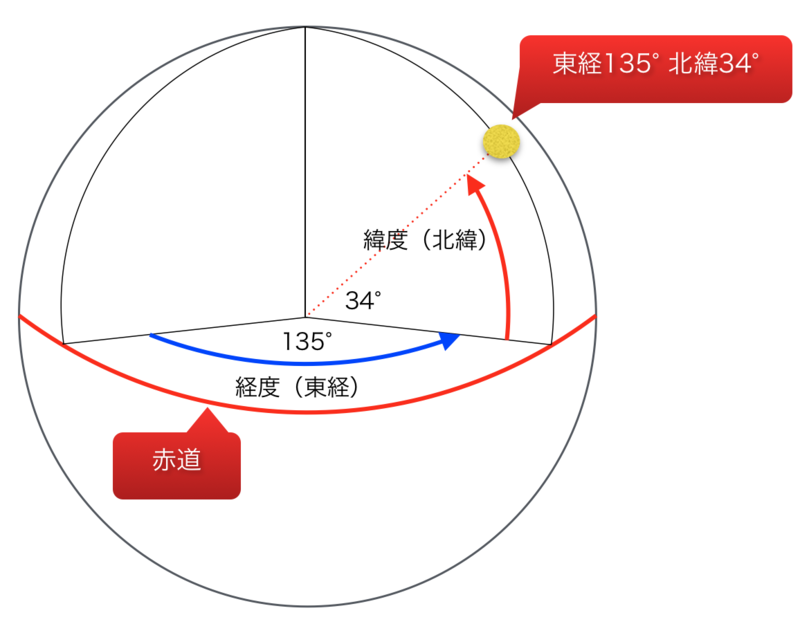
私たちが普段目にしている地図には、実は 緯度経度 と呼ばれる 位置座標 というものがあります。 緯度経度 については、みなさん小・中学生の時に習ったと思いますが、今一度簡単に復習してみると以下のようなイメージとなります。

世の中にある地図サービスでは、
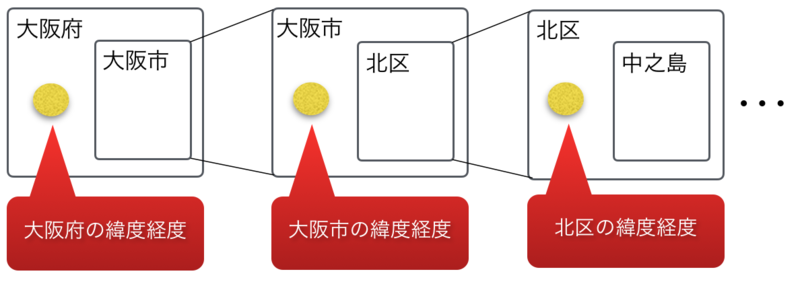
- 都道府県ごと
- 市区町村ごと
- 大字ごと
- 字丁目ごと
- 街区ごと
に対して、 緯度経度 を付与しています。

そうすることで、
- 入力した住所と、予め用意されている住所とを比較
- 比較した結果から緯度経度を導きだし
- 導き出した結果から地図上でその場所を表示
する仕組みが実現できているのです。
最近においてはスマートフォンなどに搭載されているGPSから自分の位置を取得し、地図上の該当位置を表示することも当たり前になってきました。
次回は、GPSから自分の位置(緯度経度)を取得する仕組みについて探っていきたいと思います。
